워드프레스에서 유료 또는 무료 테마를 구입해도 원하는 디자인에 맞추어 수정 작업을 하게 됩니다. 이때 파일을 편집해야 하는 경우 차일드 테마(자식 테마)를 만들어서 작업해야 합니다. 왜냐하면 추후에 테마가 업데이트되면 수정 사항이 초기화되어 사라지는 문제를 방지할 수 있습니다.
목차
워드프레스 차일드 테마(Child Theme Configurator 플러그인) 만들기

Child Theme Configurator 플러그인
Child Theme Configurator는 일반적인 문제에 대한 모든 테마를 분석하고, 자식 테마를 만들고, Customizer의 옵션 이상으로 사용자 지정할 수있는 빠르고 사용하기 쉬운 유틸리티입니다.

자식 테마 스타일 시트를 직접 사용자 지정하려는 WordPress 사용자를 위해 설계된 Child Theme Configurator를 사용하면 사용자 지정하려는 정확한 CSS 속성을 쉽게 식별하고 재정의 할 수 있습니다. 분석기는 렌더링 된 테마를 스캔하고 자동으로 하위 테마를 구성합니다. 최적의 성능을 위해 테마 및 글꼴 스타일 시트를 올바르게 대기열에 넣고 공급 업체별 구문을 처리하여 부모 테마는 그대로두고 자식 테마 모양과 느낌을 무제한으로 제어 할 수 있습니다.
차일드 테마 제어
Child Theme Configurator는 스타일 시트를 구문 분석하고 인덱싱하여 모든 CSS 미디어 쿼리, 선택기, 속성 및 값을 간편하게 확인할 수 있습니다.
둘째, 하위 테마에 커밋하기 전에 각 사용자 지정이 어떻게 보이는지 보여줍니다.
마지막으로 편집 내용을 잃어 버릴 위험없이 자녀 테마에서 스타일을 사용자 지정할 수 있도록 작업 내용을 저장합니다.
기존 상위 테마에서 원하는 수의 하위 테마를 만들 수 있습니다. Child Theme Configurator를 사용하면 설치된 테마 (기존의 하위 테마 포함)에서 선택하고 결과를 Themes 디렉토리에 저장할 수 있습니다.
준비가 되었으면 Child Theme를 활성화하면 WordPress 사이트가 사용자 정의 스타일을 자동으로 적용합니다.
CHILD THEME CONFIGURATOR를 사용하여 자식 테마를 만들고 스타일을 사용자 지정하는 이유는 무엇입니까?
- 커스터 마이저를 사용하여 일부 항목을 변경할 수 없습니다.
- 하위 테마를 사용하지 않는 한 업데이트 할 때 템플릿 및 스타일 시트에 대한 변경 사항이 손실됩니다.
- Child Theme Configurator는 사용중인 테마에 따라 자식 테마를 설정하는 올바른 방법을 자동으로 결정합니다.
- 테마에서 사용하는 정확한 스타일 선택기를 찾고 속성을 빠르게 변경할 수 있습니다.
- 관리자로부터 테마 템플릿을 찾고, 복사하고, 편집 할 수 있습니다.
- 훨씬 더:
- 사용자 지정을 잃지 않고 테마 업데이트
- 스마트 테마 분석기는 사용할 올바른 설정을 결정합니다.
- 거의 모든 상위 테마에서 일반적인 하위 테마 문제 해결
- 기존 위젯, 메뉴 및 사용자 정의 옵션을 하위 테마에 복사
- 자녀 테마에서 웹 글꼴 사용
- @import를 사용하는 대신 스타일 시트를 대기열에 추가 (링크)
- 테마 CSS를 빠르게 찾고 편집합니다.
- 반응 형 디자인을 위해 @media 쿼리 사용자 지정
- 스펙트럼 색상 선택기를 사용하여 16 진수, RGBA (투명) 및 명명 된 색상 선택
- 대체 스타일 추가 (속성 당 여러 값)
- 개발 시간 절약
- 다중 사이트 호환
- 커 스터 마이저가 수정할 수 없도록 수정
- 하위 테마를 Zip 아카이브로 내보내기
- 상위 테마에서 정확한 선택자를 식별하고 재정의
- 다른 요소를 변경하지 않고 특정 색상, 배경, 글꼴 스타일 등을 변경합니다.
- 브라우저 간 및 공급 업체 접두사 속성 및 CSS 그라디언트를 자동으로 생성
- 커밋하기 전에 사용자 정의 스타일 미리보기
- WP 파일 시스템 API 사용 – 제거 할 수없는 파일을 생성하지 않습니다
Child Theme Configurator 플러그인 설치하기
플러그인>새로운추가>키워드를 클릭합니다. Child Theme Configurator 를 입력하고 검색합니다. 지금 설치를 클릭합니다.

Child Theme Configurator 플러그인 설치하기
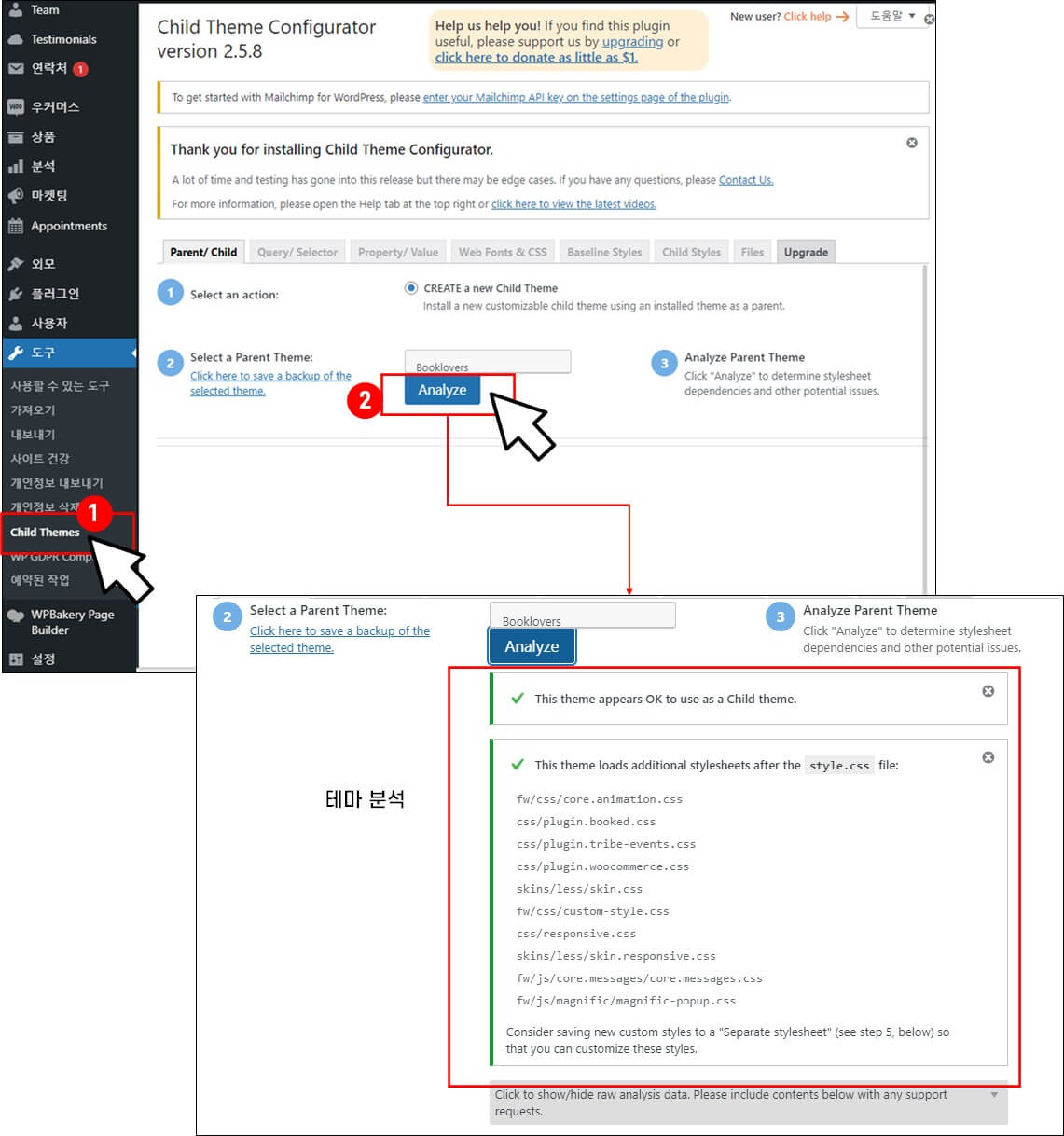
도구>Child Theme 를 클릭합니다.
설치 단계는 다음과 같습니다.
(1) Select an action, (새로운 차일드 테마 만들기)
(2) Select a Parent Theme,
(3) Analyze Parent Theme,
(4) Name the new theme directory,
(5) Select where to save new styles,
(6) Select Parent Theme stylesheet handilng,
(7) Customize the Child Theme Name, Description, Author, Version, etc,
(8) Copy Menus, Widegs and other Customizer Settings from the Parent Theme to the Child Theme,
(9) Click to run the Configurator,
(2) Select a Parent theme의 Analyze 버튼을 클릭합니다. 버튼 클릭후 테마를 분석하여 다양한 정보를 표시합니다.

(4) 차일드 테마의 디렉토리는 테마-child 로 기본 설정을 유지합니다.

Stylesheet의 상태를 선택할 수 있습니다.

(7) Customize the Child Theme Name, Description, Author, Version, etc.(차일드 테마 이름, 설명, 저작자, 버전 등 사용자 정의) 등 다양한 정보를 사용자의 요구에 맞게 수정이 가능합니다.

수정 사항이 없다면 (9) Create New Child theme (새 차일드 테마 만들기) 버튼을 클릭합니다.

Child Theme Configurator 플러그인 활성화 하기
외모>테마를 클릭합니다. 차일드 테마가 생성된 것을 확인 할 수 있습니다. 활성화 버튼을 클릭합니다.

이 플러그인에는 다양한 옵션을 설정하는 메뉴가 있습니다. Child Theme Configurator 플러그인을 사용하여 기본적인 설정으로 차일드 테마를 만들어보니 별 이상 없이 잘 작동하는지 확인합니다.
차일드 테마 수정하기
FTP 에 접속합니다. 테마-child 폴더가 생성된 것을 확인합니다.

functions.php와 style.css 파일을 열어보면 기본적인 내용만 있습니다. 파일을 직접 수정하여 FTP 에 업로드 하면 됩니다.

'워드프레스' 카테고리의 다른 글
| 워드프레스 블로그 네이버에 등록하는 방법 (0) | 2021.04.29 |
|---|---|
| 워드프레스 블로그 구글 서치 콘솔 등록하기 (0) | 2021.04.20 |
| 워드프레스 Visual Link Preview(비주얼 링크 프리뷰) 플러그인 (0) | 2021.04.13 |
| 워드프레스 이미지 최적화 플러그인 Compress JPEG & PNG images (0) | 2021.04.13 |
| 워드프레스 이미지 사이즈 자동 최적화 끄기 (big image threshold) (0) | 2021.04.13 |
| 워드프레스 우커머스 화폐단위 "원" 표시하기 (0) | 2021.04.13 |
| 워드프레스 글쓰기 폰트 바꾸기 (0) | 2021.04.12 |
| 워드프레스 목차(Fixed TOC) 플러그인 (0) | 2021.04.12 |





댓글