글을 작성할 때 링크(url)를 넣게 됩니다. 참고문헌, 관련 페이지 등 다양한 용도의 링크를 넣을 수 있습니다. 기존 링크는 디자인적으로 밋밋한 느낌이 듭니다. 본문 중간, 글의 마지막 부분 등 다양한 위치에서 강조하고 싶은 링크(url)를 추가하여 극적인 효과를 줄 수 있습니다.
목차
티스토리 애니메이션 링크 넣기

마우스에 반응하는 링크
다음과 같이 마우스에 반응하는 링크를 만들 수 있습니다.
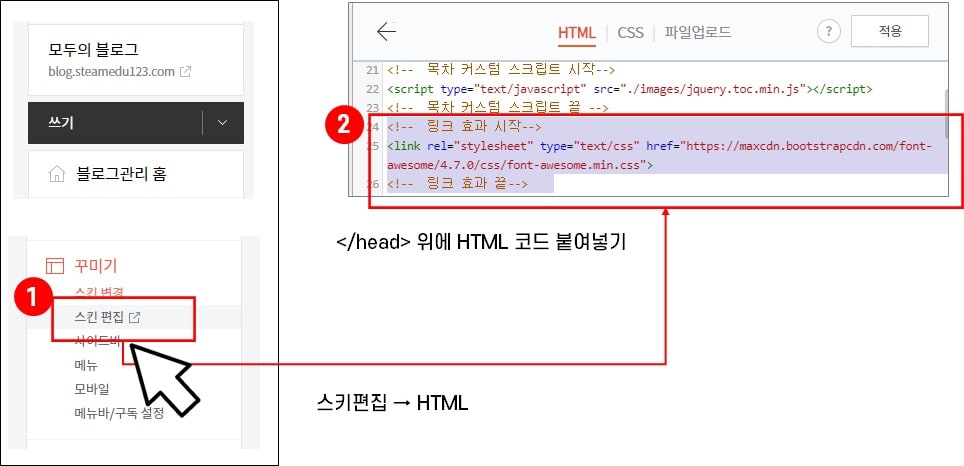
링크 효과 - HTML 코드 넣기
꾸미기 → 스킨편집 → HTML 을 선택합니다.
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- 링크 효과 끝-->
</head>
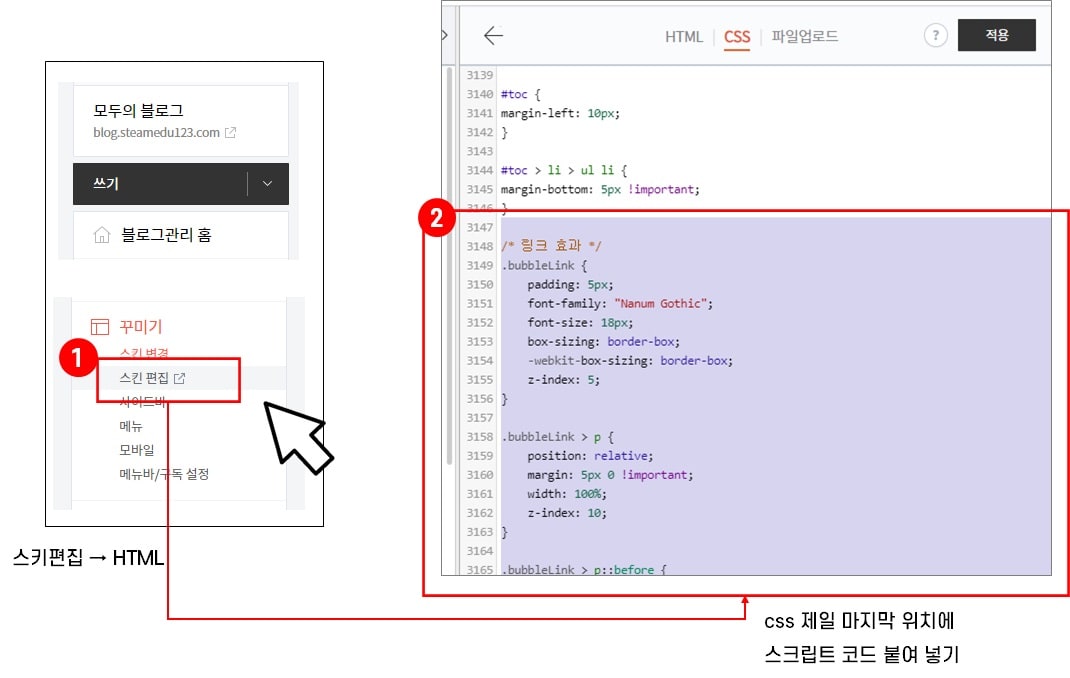
링크 효과 - CSS 코드 넣기
꾸미기 → 스킨편집 → CSS 를 클릭합니다.

/* 링크 효과 */
.bubbleLink {
padding: 5px;
font-family: "Nanum Gothic";
font-size: 18px;
box-sizing: border-box;
-webkit-box-sizing: border-box;
z-index: 5;
}
.bubbleLink > p {
position: relative;
margin: 5px 0 !important;
width: 100%;
z-index: 10;
}
.bubbleLink > p::before {
content:"\f105";
font-family: "FontAwesome";
font-weight: normal;
position: absolute;
top: 0;
left: 16px;
font-size: 1.8em;
line-height: 40px;
color: #fff;
transition: all 0.3s;
-webkit-transition: all 0.3s;
z-index: 20;
}
.bubbleLink > p::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 20px;
background-color: #555;
transition: all 0.3s;
-webkit-transition: all 0.3s;
z-index: 15;
}
.bubbleLink > p:hover::before {
left: calc(100% - 25px);
opacity: 0;
}
.bubbleLink > p:hover::after {
width: 100%;
background-color: #FF5544;
}
.bubbleLink > p > a {
position: relative;
display: block;
padding: 0 45px;
height: 40px;
line-height: 40px;
color: #222; /*글씨 색상*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
transition: all 0.3s;
-webkit-transition: all 0.3s;
z-index: 20;
}
.bubbleLink > p:hover > a,
.bubbleLink > p:hover > a::before {
color: #fff;
}
/* 링크 끝*/
애니메이션 링크 서식 만들기
콘텐츠 → 서식 관리 → 서식쓰기를 클릭합니다. 다음의 코드를 삽입하여 링크 서식을 만듭니다.
<div class="bubbleLink">
<p><a href="#" target="_blank" rel="noopener">링크글</a></p>
<p><a href="#" target="_blank" rel="noopener">링크글</a></p>
<p><a href="#" target="_blank" rel="noopener">링크글</a></p>
</div>
애니메이션 링크 서식 넣기
쓰기 → 더보기 → 링크서식을 클릭합니다. 글을 작성할 때 원하는 위치에 링크를 삽입할 수 있습니다.

마무리
애니메이션 링크는 UX 적으로 매우 효과적입니다. 너무 많이 사용하게 되면 글을 읽는데 방해가 되지만 적당한 위치에 삽입하게 되면 매우 유용하게 사용할 수 있습니다.
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 내 글 복사 방지 및 드래그 금지 방법 (0) | 2021.04.04 |
|---|---|
| 티스토리를 네이버 서치어드바이저에 검색 등록하는 방법 (0) | 2021.04.01 |
| 티스토리를 빙(BING) 웹 마스터도구 검색 등록하는 방법 (0) | 2021.04.01 |
| 티스토리 블로그 파워포인트로 만능 사이즈 썸네일 만들기 (0) | 2021.04.01 |
| 티스토리 블로그 서식 등록 및 글쓰기 꿀팁 (0) | 2021.03.31 |
| 티스토리 블로그 북클럽(Book Club) 스킨에 자동 목차(TOC) 넣기 (0) | 2021.03.31 |
| 티스토리 블로그 SEO 속도 최적화 방법 (0) | 2021.03.31 |
| 티스토리 블로그 북클럽 스킨 썸네일 크기 변경 방법 (0) | 2021.03.31 |





댓글