블로그의 썸네일은 처음 글을 접하는 대문과 같습니다. 썸네일에 글, 이미지 등 다양한 방법을 이용해 썸네일을 만들 수 있습니다. 티스토리에 사용되는 정사각형, 직사각형 썸네일을 파워포인트로 간편하게 만들 수 있습니다. 또한 구글, 네이버, 다음 등의 포털 사이트에서도 사용됩니다.
목차
티스토리 블로그 파워포인트로 만능 사이즈 썸네일 만들기

썸네일
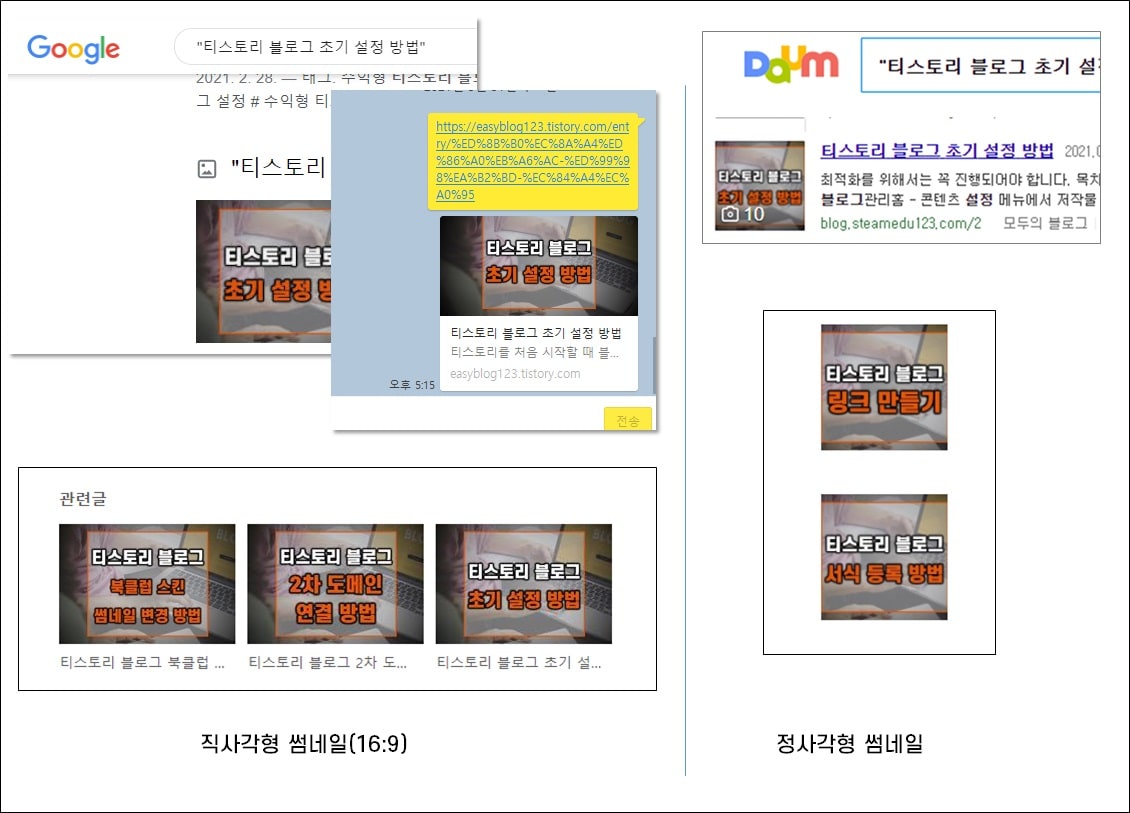
구글 이미지, 티스토리 관련글은 가로 직사각형 16:9의 썸네일을 사용합니다. 또한 카카오톡과 같은 sns 공유를 하면 16:9의 썸네일이 사용됩니다.
하지만 네이버, 구글, 뉴북과 같은 화면에서는 정사각형의 썸네일을 사용하게 됩니다. 따라서 한 번의 썸네일을 작업을 통해 2가지 썸네일을 만족하도록 작업을 진행합니다.

파워포인트 크기 지정하기
파워포인트를 실행하면 기본적으로 16:9의 와이드 스크린이 설정되어 있습니다. 표준 4:3으로 설정되어 있다면 16:9로 변경합니다.

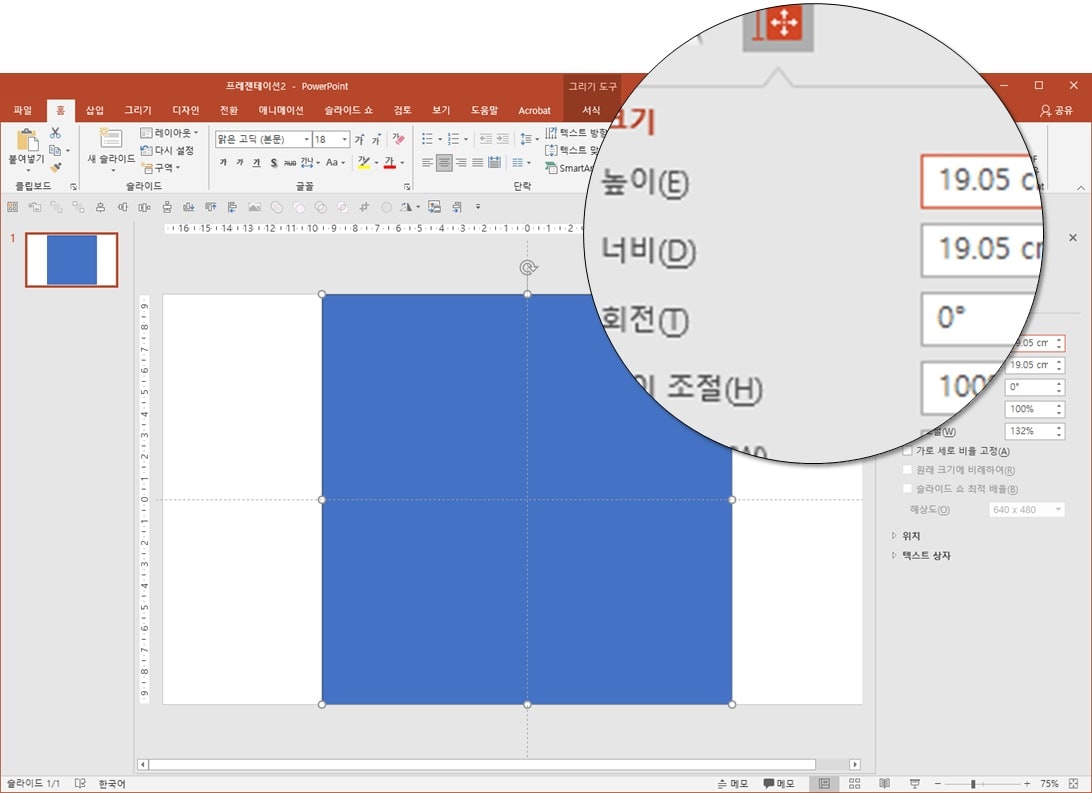
파워포인트의 도형을 선택하고 19.05x19.05 크기의 정사각형을 만듭니다.

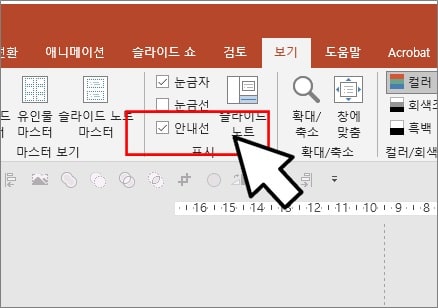
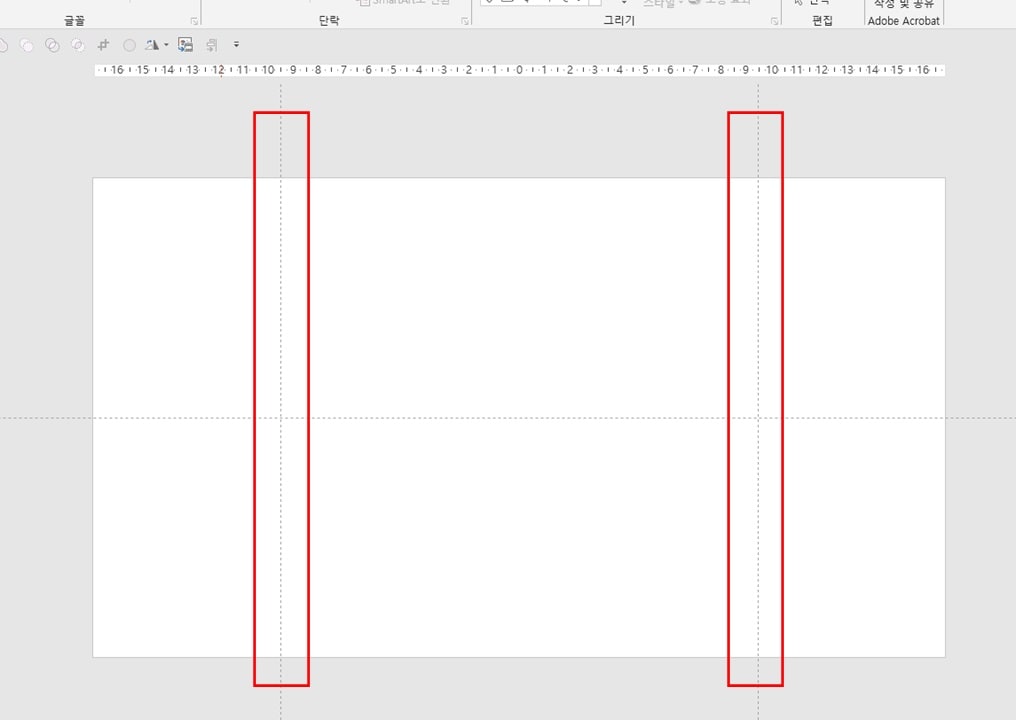
파워포인트의 세로 안내선을 사각형에 맞추어 2개를 추가합니다.


썸네일 만들기
세로 안내선에 맞추어 썸네일을 만듭니다. 글자와 이미지는 2개의 세로 안내선 사이에 위치하도록 합니다.

'티스토리' 카테고리의 다른 글
| 티스토리 블로그 구글 애드센스 자동광고 설정 방법 (0) | 2021.04.23 |
|---|---|
| 티스토리 블로그 내 글 복사 방지 및 드래그 금지 방법 (0) | 2021.04.04 |
| 티스토리를 네이버 서치어드바이저에 검색 등록하는 방법 (0) | 2021.04.01 |
| 티스토리를 빙(BING) 웹 마스터도구 검색 등록하는 방법 (0) | 2021.04.01 |
| 티스토리 애니메이션 링크 넣기 (0) | 2021.03.31 |
| 티스토리 블로그 서식 등록 및 글쓰기 꿀팁 (0) | 2021.03.31 |
| 티스토리 블로그 북클럽(Book Club) 스킨에 자동 목차(TOC) 넣기 (0) | 2021.03.31 |
| 티스토리 블로그 SEO 속도 최적화 방법 (0) | 2021.03.31 |





댓글