사이드 메뉴가 화면 중간에 존재하다가, 스크롤을 내리면 화면 최상단에 딱 달라붙어 따라오는 경우를 보셨을 겁니다. 사이드바 고정을 이용한 플로팅 광고 효과를 제공할 수 있습니다. 본문을 읽는 동안 고정되어 있다가 페이지가 다 내려갈 때쯤 스크롤을 따라 같이 움질 일 수 있습니다.
목차
티스토리 position: sticky 로 사이드 바 고정하기

sticky 란?
Postition : sticky 는 화면상에서 자신의 위치에서 벗어나면 설정해놓은 위치로 고정됩니다. 스크롤하면 설정한 위치로 고정됩니다. 예를 들어 처음에는 자신의 위치에 있다가 스크롤을 하여 화면상 자신의 위치에서 벗어나면 top의 위치값을 부여받아 스클롤 후부터터는 항상 top에 위치해서 화면에 보입니다.

참고로 Postion: Fixed 는 화면상에서 위치를 고정시켜 주며 스크롤을 해도 위치는 그 화면에서 고정됩니다.
AdSense 광고 게재위치 정책
광고 게재위치 정책의 정책을 확인해보면 사이드바 고정으로 얻게 되는 플로팅 광고 효과에 대해 "플로팅 광고를 제한한다"라는 문구가 사라졌습니다.
사이드바 sticky CSS 코드 넣기
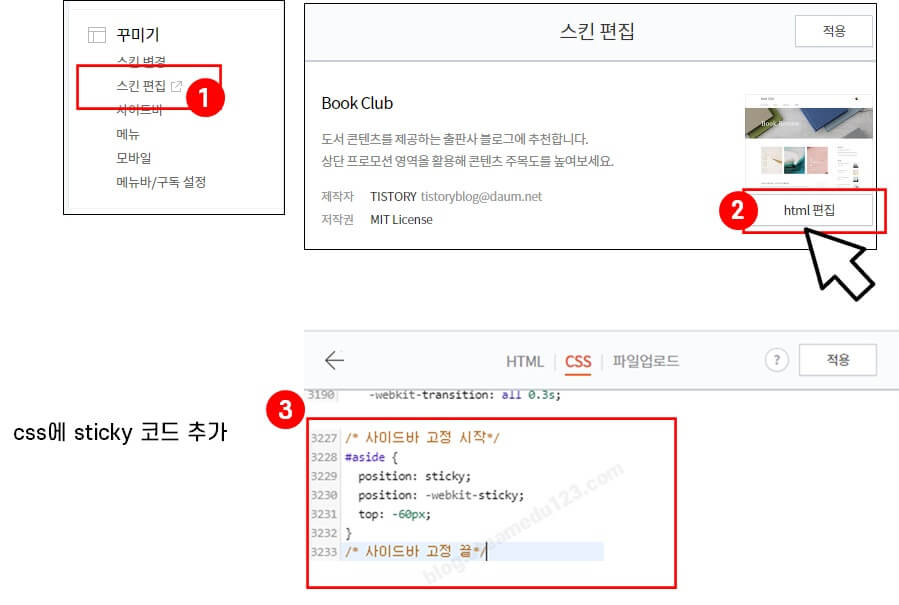
꾸미기>스킨편집>html 편집을 클릭합니다. css를 선택하고 코드의 제일 마지막 줄에 css코드를 추가합니다.

사이드바 고정 코드는 다음과 같습니다.
/* 사이드바 고정 시작*/
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}
마무리
플로팅 광고 효과를 넣었을 때 기존 대비 800% 수익이 높다는 연구 결과가 있다고 합니다. 일반적으로 본문의 글이 길다면 스크롤시 사이드바는 빈 공백이 생깁니다. 플로팅 효과로 광고를 고정할 수 있다면 높은 광고 효과를 제공 할 수 있습니다.
구글의 정책에 따라 플로팅 광고 효과가 정책의 위반이 될수도 있습니다. 추후 관련 정책에 대해 업데이트가 있는 경우 공지하도록 하겠습니다.
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 사이드바 이미지 배너출력 활용방법 (0) | 2021.05.02 |
|---|---|
| 티스토리 블로그 최근글, 인기글 분리하기 (북클럽 스킨) (0) | 2021.04.29 |
| 티스토리 블로그 탑(TOP) 버튼 만드는 방법 (북클럽 스킨) (0) | 2021.04.27 |
| 티스토리 블로그 네이버 서치어드바이저 사이트 최적화 - HTML 구조 오류 (0) | 2021.04.27 |
| 티스토리 블로그 네이버에 노출시키기 (0) | 2021.04.26 |
| 티스토리 블로글 포스팅 글이 네이버, 구글, 다음, 빙에 노출되는지 확인하는 방법 (0) | 2021.04.26 |
| 티스토리 블로그 섹션 타켓팅으로 애드 센스 광고 매칭시키는 방법 (북클럽 스킨) (0) | 2021.04.26 |
| 티스토리 블로그 카테고리 URL 링크 없애기 (0) | 2021.04.26 |





댓글