티스토리 블로그에서 스킨 편집에서 TOP 버튼을 만들수 있다. 왜냐하면 티스토리 블로그 반응형 스킨에는 대부분 TOP버튼이 없습니다. 예를 들어 TOP 버튼은 긴글을 스크롤 하면서 읽을 때 TOP 버튼을 클릭하면 본문의 제일 상단으로 쉽게 이동할 수 있습니다.
목차
티스토리 블로그 탑(TOP) 버튼 만드는 방법 (북클럽 스킨)

탑(TOP) 버튼 아이콘 업로드 동작
탑(TOP) 버튼을 위해서는 아이콘이 필요합니다.
(1) 꾸미기>스킨편집>html 편집을 클릭합니다.
(3) 파일업로드 탭을 클릭합니다.
(4) +추가 버튼을 클릭해서 top.png 파일을 선택합니다.
(5) top.png 파일이 정상적으로 업로드 되었는지 확인합니다.

탑(TOP)버튼 HTML 편집
업로드된 top.png 아이콘을 화면에 표시하기 위해서는 html 편집을 해야 합니다.

(1) 꾸미기>스킨편집을 클릭합니다.
(2) html 편집을 클릭합니다.
(3) HTML 탭에서 코드의 제일 아래쪽 </body> 위에 자바스크립트 코드를 적용합니다.
(4) 적용 버튼을 클릭합니다.
탑(TOP) 버튼 - 자바스크립트 코드
탑(TOP) 버튼의 자바스크립트 코드는 다음과 같습니다.
<!--탑(TOP)버튼 시작-->
<script type="text/javascript">
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
});
</script>
<a href="#" id="gotop" style="display:none;position:fixed;bottom:20px;right:20px;z-index:99999999" title="Top"><img src="./images/top.png" border="0"/></a>
<!--탑(TOP)버튼 종료 -->
[코드설명]
처음에는 탑(top) 버튼을 .hide() 함수를 이용해 숨깁니다.
처음부터 탑(top) 아이콘을 보여주려면 아래 코드를 삭제하거나 주석으로 처리하면 됩니다. 또한 display:none을 style 코드에서 삭제하면 됩니다.
$("#gotop").hide();
화면에서 스크롤을 하게 되면, 스크롤이 100픽셀만큼 내려오면 탑(TOP) 아이콘을 fade in 효과를 주어 서서히 나타나도록 합니다.
만약 스크롤이 100픽셀 이하이면 탑(TOP) 아이콘을 fade out 효과를 주어 서서히 사라지도록 합니다.
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
display:none은 화면에 보이지 않게 합니다.
position:fixed는 화면에 고정되어 아이콘이 표시됩니다. (예: 우측 하단, 5시 방향)
bottom 은 하단에서 20px 위에 위치합니다.
right 는 오른쪽에서 20px 왼쪽에 위치합니다.
z-index는 탑(Top) 아이콘을 최상단에 표시하기 위해 레이어를 999999999 로 설정합니다.
<a href = "#"
id = "gotop"
style = "display:none;
position:fixed;
bottom:20px;
right:20px;
z-index:99999999"
title = "Top" >
<img src = "./images/top.png" border = "0" /></a>
탑(TOP)버튼 CSS 편집
여기까지 작업이 되었다면, 정상적으로 탑(TOP) 아이콘이 표시된다. 하지만 탑(TOP) 아이콘을 누르면 점프하듯 너무 딱딱하게 이동한다.
가장 간단하지만 최신 브라우저가 아니면 적용이 되지 않을 수 있고 브라우저 설정에 따라 액션이 달라질 수 있으므로 아직은 완전한 방법이 될 수 없다. 그래도 간단히 적용하고 싶으신 분들은 하셔도 괜찮아 보입니다.
(1) 꾸미기>스킨편집>HTML 편집을 클릭합니다.
(2) CSS를 선택합니다.
(3) 제일 아래로 이동합니다. 다음의 코드를 추가합니다.
html {
scroll-behavior: smooth;
}
Internet Explorer, Safari, IOS Safari 에서도 자연스럽게 TOP 으로 이동하지 않습니다. 그외의 브라우저에서는 탑(TOP) 버튼을 누르면 빠르게 스크롤이 되면서 최상단으로 이동합니다.
확인사항
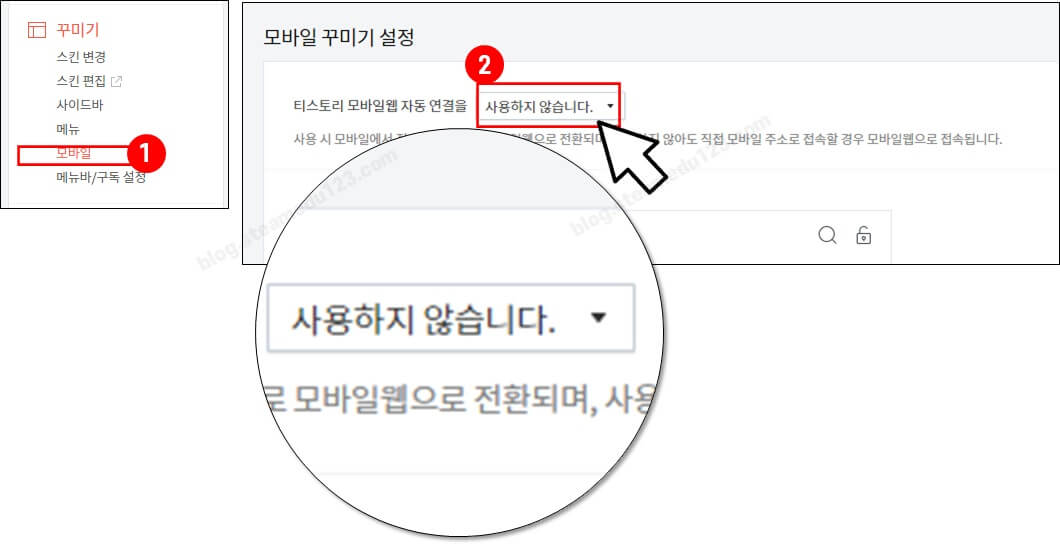
스마트폰에서 정상적으로 동작하기 위해서는 [티스토리 모바일웹 자동 연결을 사용하지 않습니다.] 로 설정 되야 한다.
꾸미기>모바일>사용하지 않습니다. 설정을 확인한다.

마무리
탑(TOP)은 본문의 글을 읽을 때 매우 유용한 기능이다. 간단한 코드로 쉽게 구현할 수 있습니다. scroll-behavior: smooth;의 css코드는 Internet Explorer, Safari, IOS Safari 에서도 자연스럽게 TOP 으로 이동하지 않는 문제가 여전히 존재합니다.
좀더 근본적인 문제를 해결 할 필요가 있을 것 같습니다. 그럼에도 불구하고 사용하는데는 크게 문제가 없습니다.
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 [RSS 본문 크기를 줄여주세요] 네이버 등록 오류 문제 (0) | 2021.05.06 |
|---|---|
| 티스토리 블로그 이미지 크기 일괄 변경하는 방법 (0) | 2021.05.04 |
| 티스토리 블로그 사이드바 이미지 배너출력 활용방법 (0) | 2021.05.02 |
| 티스토리 블로그 최근글, 인기글 분리하기 (북클럽 스킨) (0) | 2021.04.29 |
| 티스토리 블로그 네이버 서치어드바이저 사이트 최적화 - HTML 구조 오류 (0) | 2021.04.27 |
| 티스토리 북클럽 스킨에서 사이드 바 고정하기 (position: sticky) (0) | 2021.04.26 |
| 티스토리 블로그 네이버에 노출시키기 (0) | 2021.04.26 |
| 티스토리 블로글 포스팅 글이 네이버, 구글, 다음, 빙에 노출되는지 확인하는 방법 (0) | 2021.04.26 |





댓글