사이트 최적화에서 HTML 구조가 X로 표시됩니다. HTML 구조는 웹 페이지의 HTML 이 검색엔진이 이해할 수 있는 구조로 작성되어 있는지 측정한 결과입니다. 사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검하는데 X 상태로 표시됩니다. 확인이 필요합니다.
목차
네이버 서치 어드바이저 사이트 최적화

사이트의 구조를 잘 표현할 수 있도록 HTML 태그를 점검해주세요
사이트 최적화 에서 HTML 구조가 X로 표시됩니다. 여러 가지 원인으로 발생할 수 있지만 정확한 이유는 아직까지 파악되지 않고 있습니다. 사이트맵/RSS 다시 제출, head에 메타태그 추가, robot.txt 제출, html 코드 점검 등의 방법을 진행합니다. 이 방법으로도 문제가 해결되지 않을 수 있습니다. 하지만 해결될 수도 있습니다.

사이트맵/RSS 다시 제출
사이트맵과 RSS를 삭제하고 다시 제출합니다.
(1) 요청> 사이트맵 제출을 클릭합니다. 제출된 사이트맵을 삭제합니다. 사이트맵 URL 입력에 sitemap.xml을 입력하고 확인 버튼을 클릭합니다.
(2) 요청> RSS 제출을 클릭합니다. 제출된 RSS를 삭제합니다. RSS URL 입력란에 블로그 주소/rss를 입력하고 확인 버튼을 클릭합니다.

meta 코드 추가
네이버 meta 코드를 추가합니다.
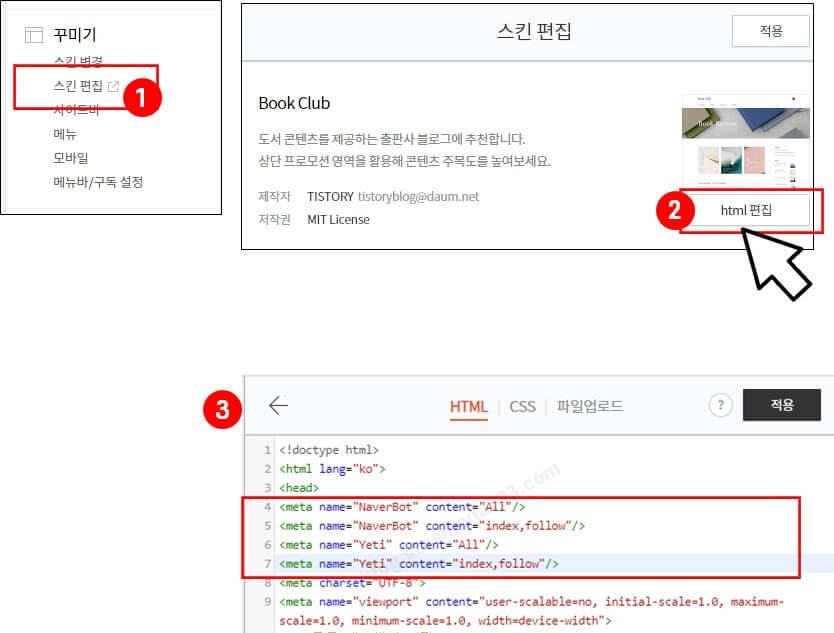
티스토리 블로그의 꾸미기> 스킨 편집> html 편집을 클릭합니다. (3) <head> 밑에 meta 코드를 추가하고 적용 버튼을 클릭합니다.

다음은 적용 코드입니다.
<meta name="NaverBot" content="All"/>
<meta name="NaverBot" content="index,follow"/>
<meta name="Yeti" content="All"/>
<meta name="Yeti" content="index,follow"/>
robot.txt
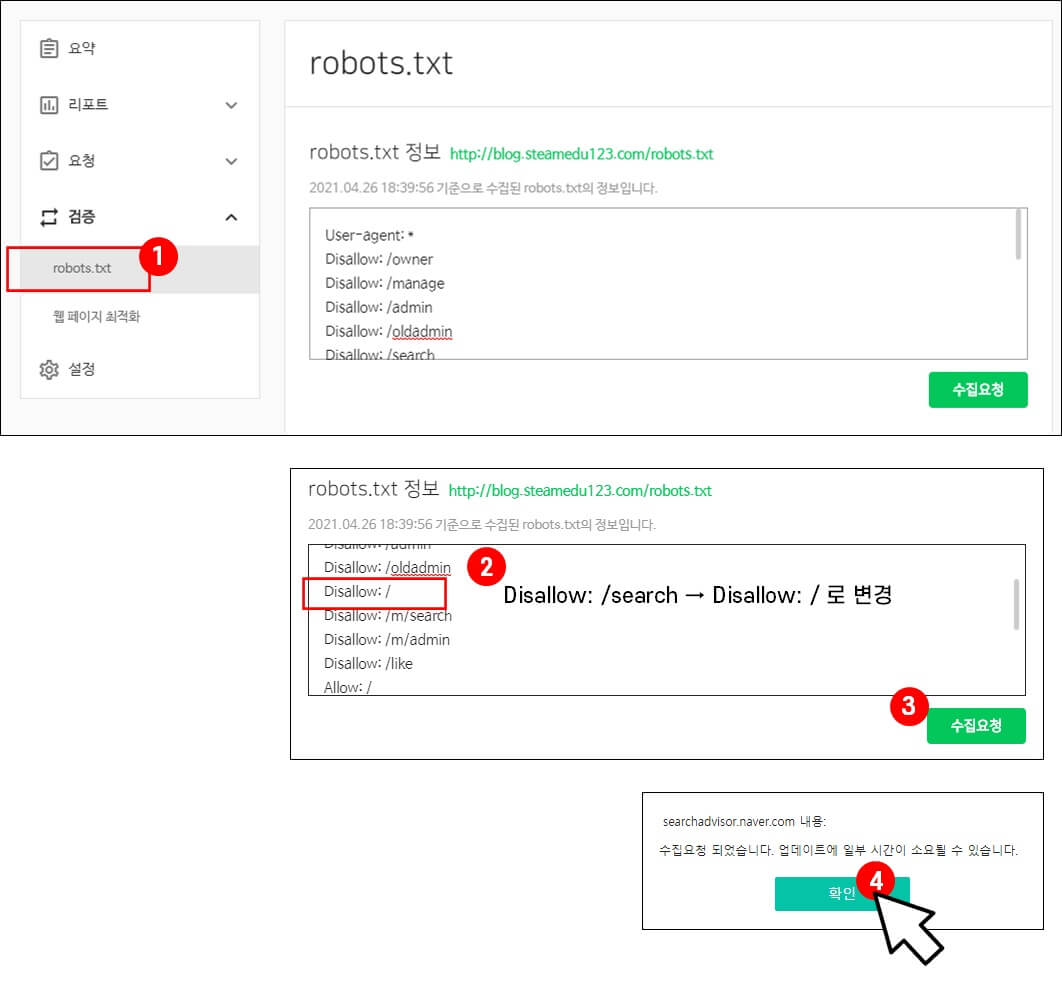
robots.txt 수집 요청을 다시 합니다. Disallow:/search에서 search를 삭제하고 수집 요청 버튼을 클릭합니다.

HTML 간편하게 점검
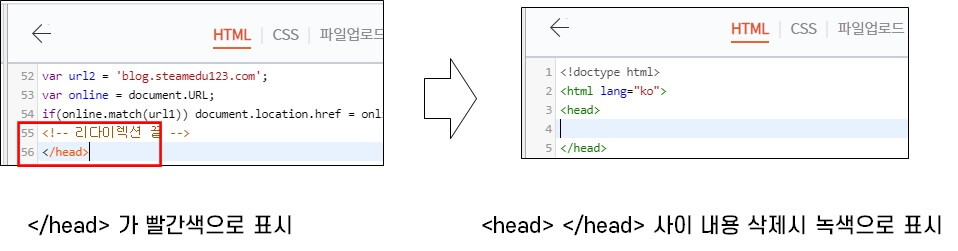
HTML의 <head> </head> 사이에 있는 전반적인 코드들이 잘못 입력이 되면 </head>의 색상이 빨간색으로 나타납니다. </head> 사이에 잘못된 스크립트가 적용되어 있다면 수정을 합니다.

추가로, 웹 페이지의 Validate를 확인할 수 있습니다. 자신의 블로그를 address: 에 입력하고 Check 버튼을 누릅니다. Error와 Warning으로 결과가 나타납니다. 가급적이면 Error는 안내에 따라 수정을 해 주는 것이 좋습니다.

마무리
HTML 구조 오류에 대한 정확한 이유를 현재까지는 알 수 없습니다. 다만 의심 가는 부분에 대해 모두 체크하는 것이 좋습니다. 위의 방법을 했는데도 여전히 문제가 발생할 수 있습니다.
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 이미지 크기 일괄 변경하는 방법 (0) | 2021.05.04 |
|---|---|
| 티스토리 블로그 사이드바 이미지 배너출력 활용방법 (0) | 2021.05.02 |
| 티스토리 블로그 최근글, 인기글 분리하기 (북클럽 스킨) (0) | 2021.04.29 |
| 티스토리 블로그 탑(TOP) 버튼 만드는 방법 (북클럽 스킨) (0) | 2021.04.27 |
| 티스토리 북클럽 스킨에서 사이드 바 고정하기 (position: sticky) (0) | 2021.04.26 |
| 티스토리 블로그 네이버에 노출시키기 (0) | 2021.04.26 |
| 티스토리 블로글 포스팅 글이 네이버, 구글, 다음, 빙에 노출되는지 확인하는 방법 (0) | 2021.04.26 |
| 티스토리 블로그 섹션 타켓팅으로 애드 센스 광고 매칭시키는 방법 (북클럽 스킨) (0) | 2021.04.26 |





댓글